Kleines Update: WordPress-Blöcke, Full Site Editing und mehr
Zugegeben, der letzte Beitrag liegt bereits eine Weile zurück. Das heißt aber nicht, dass ich in der Zwischenzeit untätig gewesen bin – ganz im Gegenteil.
Vielmehr habe in den vergangenen Wochen und Monaten den Fokus verstärkt auf die Bearbeitung der „inneren Werte“ der Webseite gelegt. Vor allem ein Punkt auf meiner To-Do-Liste ist mir schon seit längerem ein Dorn im Auge: Die Weiterentwicklung der Webseite in Richtung Full Site Editing.
Full Site Editing … what?
Full Site Editing (FSE) stellt – nach der Einführung des Block-Ökosystems in WordPress 5.0 – die aktuelle und zweite Ausbaustufe des Projekts „Gutenberg“ dar. Mit dieser soll erreicht werden, dass die Vorzüge des Blockeditors nunmehr auf alle Bereiche einer Webseite (bzw. dessen Themes) ausgedehnt werden.
Denn bislang dienten Blöcke im Wesentlichen nur der Gestaltung einzelner Seiten und Beiträge. Demgegenüber konnten andere Bestandteile einer Webseite, wie zum Beispiel die Navigationsmenüs oder eine Fußzeile, nicht ohne Weiteres im Blockeditor bearbeitet werden.
Mit Full Site Editing soll sich das jetzt ändern – und WordPress würde dadurch von Hause aus Fähigkeiten erhalten, die bislang nur von sogenannten Pagebuildern (wie zum Beispiel Elementor oder Visual Composer, um nur zwei zu nennen) bekannt sind. Somit repräsentiert es nicht weniger als die Zukunft der Themeentwicklung unter WordPress – Grund genug also, sich damit einmal näher auseinanderzusetzen.
Gesagt, getan
Normalerweise würde ja kein Mensch, der auch nur einigermaßen bei Sinnen ist, auf die Idee kommen den Motor eines Autos bei voller Fahrt gegen ein neues, dafür aber halbfertiges und mit unbekannter Technik vollgestopftes, Exemplar auszutauschen.
So in etwa verhielt (und verhält) es sich jedoch bei diesem Projekt. Denn wesentliche Bestandteile des Full Site Editing befinden sich derzeit noch im Beta-Stadium. Konkret heißt das: Es fehlen Funktionen, das Handling ist längst nicht final und bestimmte Bereiche sind noch ungetestet.

Doch das ist noch nicht alles: Damit das Full Site Editing auch wirklich funktioniert, ist eine ganz neue Generation von blockbasierten Themes erforderlich, die sich im besonderen Maße von den bisher gewohnten „klassischen“ Themes unterscheidet.
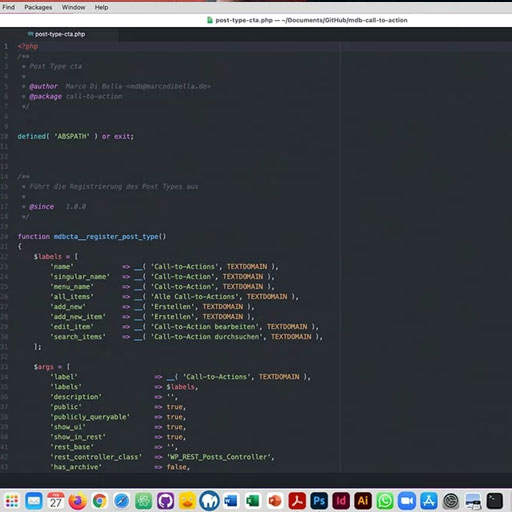
Dabei sticht – neben struktureller Unterschiede – vor allem die deutliche Abkehr von PHP und die Hinwendung zu JavaScript (und HTML) ganz besonders ins Auge. Das heißt zwar nicht gleich, dass das gesammelte Wissen über Hooks & Co. jetzt nutzlos und über Bord zu werfen ist. Aber vieles funktioniert eben anders und erfordert das Verlassen vertrauter Gewässer.
Hinzukommt: Wer sich nicht auf die bloße Umgestaltung oder Rekombination von vorhandenen Blockelementen beschränken will (oder kann), der wird sich zwangsläufig auch mit Dingen wie Blockentwicklung, Blockpatterns oder Blockvariationen – eben „all the new stuff“ – beschäftigen müssen.
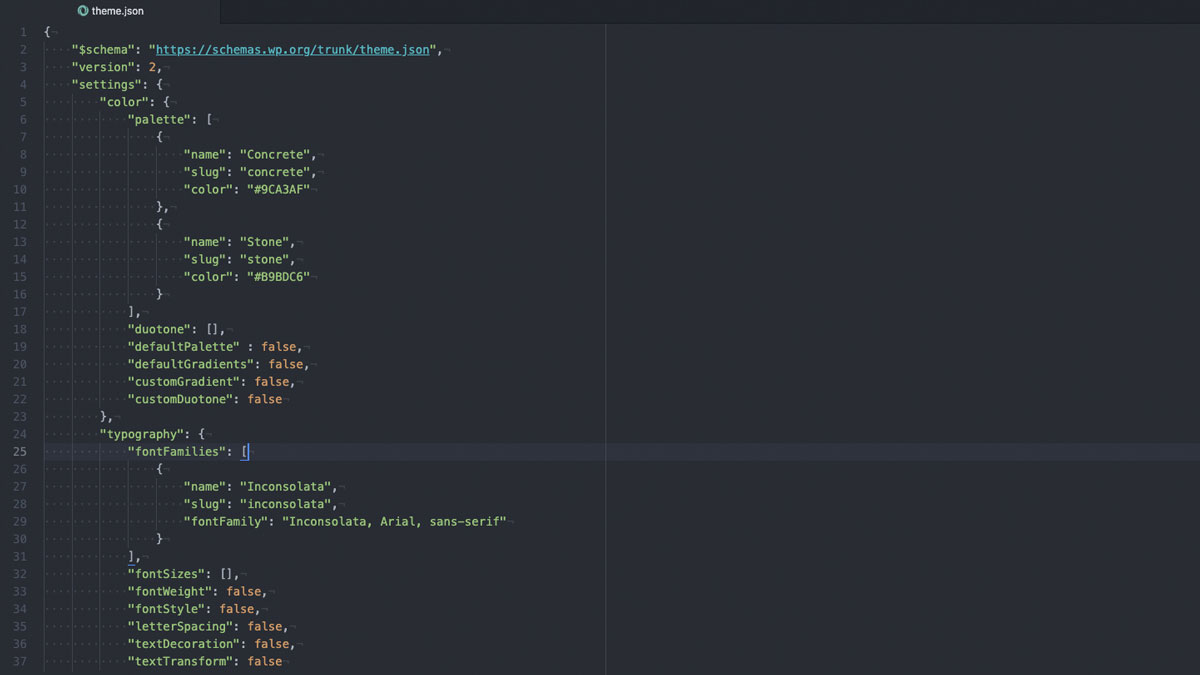
Nicht zuletzt gehören auch die vielfältigen und beständig wachsenden Möglichkeiten, die sich durch die Verwendung der theme.json ergeben, zu den Neuerungen des Full Site Editing.

Wer derzeit vor ganz ähnlichen Herausforderungen steht, sollte sich aber durch das Obengenannte nicht gleich entmutigt fühlen. Denn auch im Gutenberg-Zeitalter gilt nach wie vor: Viele Wege führen nach Rom.
Vorbereitung ist alles
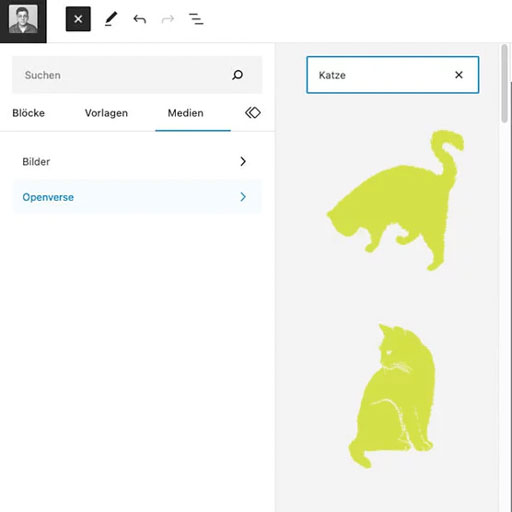
Bereits seit einer geraumen Zeit verwende ich Gutenberg auf meiner eigenen Webseite (wie auch in anderen Projekten), um die Möglichkeiten des neuen Editors auszuloten und sich mit dem Workflow vertraut zu machen.
Um das bisherige (hybride) Theme in ein „richtiges“ FSE-Block-Theme umzugestalten, wurde zunächst die gesamte zusätzliche und seitenspezifische Funktionalität, die bis dato unmittelbar im Theme organisiert war, in diverse Plugins ausgegliedert.
Als nächstes erfolgte die Restrukturierung des gesamten Stylesheet-Codes, um diesen sowohl für das Frontend als auch für den Block-Editor nutzbar zu machen.
Anschließend erfolgte die Re-Implementierung einer Reihe von Elementen im „Gutenberg“-Stil – was im Anbetracht der Unfertigkeit des FSE-Editors und der Tatsache, dass Elemente wie beispielsweise ein Slideout-Menü eben nicht gerade zum Standard-Repertoire gehören, ein andauernder Lernprozess darstellt.
Und es wird weitergehen…
Mit dem jetzt vorliegenden Ergebnis bin ich bereits sehr zufrieden. Klar ist jedoch schon jetzt: Mit der stetigen Weiterentwicklung des Gutenberg-Editors – und insbesondere des Full Site Editings – ist eine ständige Anpassung des neuen Webseiten-Themes notwendig.
Darüber hinaus gilt es die Funktionalität und die Zugänglichkeit zu verbessern sowie Bugs zu korrigieren. Und natürlich soll in Kürze das eine oder andere neue Feature die Seite ergänzen. Man darf also gespannt sein.